
Assign the PageBuilder Wireframe to a Folder
Here, Grace creates a folder for the content that will appear on the new page. To accomplish this, she does the following.
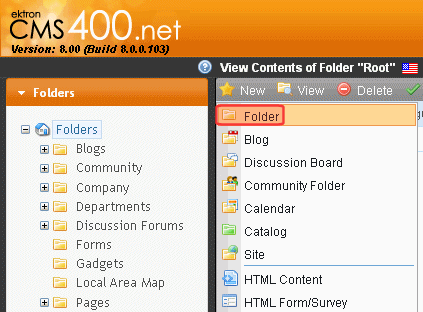
1. Grace clicks Content in the Ektron CMS400.NET Workarea. All folders appear in the left panel.
2. She clicks the Root folder (highlighted below).
Note: For more information about folder permissions and approval chains, see WorkFlow.

3. She chooses New > Folder.
Grace knows that it is an Ektron best practice to keep content and PageBuilder pages in separate folders, so she will later create and configure a folder called “Content”. The content folder will simply contain content blocks and other assets, as well as sub-folders.
4. She accesses the folder properties for the new folder.
5. In the Name field, she types Pages.
Next, Grace assigns the template created earlier as the default (and only) template for this folder. This will ensure that only PageBuilder pages can be created in this folder.
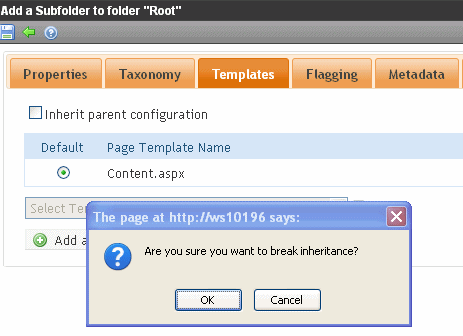
6. Grace clicks the Templates tab.
7. Grace clears the Inherit Parent Template Configuration option and clicks OK at the prompt.
Note: For more information about folder inheritance, see Folder Permissions.

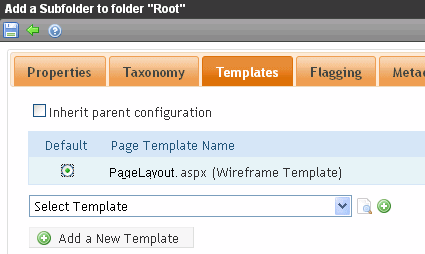
8. She selects PageLayout.aspx from the template list. This is the wireframe Pete created earlier.
9. She clicks Add (
10. She deletes CMSlogin.aspx from the list to ensure that no content is placed in the folder.
11. Grace selects PageLayout.aspx (the default option, circled below) and clicks Save ( ).
).
 .
.
12. Grace will follow steps 3 through 6 to create a folder for content. However, this time, instead of assigning pagelayout.aspx as the template, she will assign a template used to create Ektron CMS400.NET content.


